Top 10 Issues Plaguing your Website Performance
Did you know that your website performance can actually be losing revenue for your business? Your website may be plagued with issues that are impacting your customer’s experience and ultimately costing you money. If you have an ecommerce site, your website performance is critical, and downtime can be very costly for your bottom line.
Shoppers expect a flawless experience or they will go to competitor.
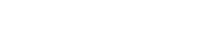
If you have an ecommerce site, your livelihood depends on a well-functioning site. But just how important is web performance to your sales? What would a one second delay be worth to your business? A study by the Aberdeen Group concluded that a one second delay can mean:
- 7% decrease in conversions
- 11% decrease in page views
- 16% decrease in customer satisfaction
If you run an ecommerce site that does $2 million dollars a year in sales, a one second delay can mean $140,000 in lost revenue a year.

Some food for thought –
- 88 % of internet users choose online retailers delivering high-performance and user-friendly website experience.
- Approximately 50% of users abandon websites that fail to load within 3 seconds.
- 79 % of dissatisfied customers no longer revisit underperforming websites – except maybe if you are a Google or Amazon.
- 46 % of dissatisfied customers develop a lasting negative impression and 44 % of those share their negative shopping experiences with the rest of the world.
But what is the payoff for companies who take website performance seriously.
- Shopzilla sped up its average page load time from 6 seconds to 1.2 seconds and experienced a 12% increase in revenue and a 25% increase in pageviews.
- Amazon sees a 1% increase in revenue for every 100 milliseconds it decreases its page load time – 1% increase in revenue means millions of dollars per year.
- Mozilla shaved 2 seconds off their landing pages, increasing their download conversions by 15.4%, which will result in 60 million more Firefox downloads per year.
As ecommerce sites are becoming more sophisticated, with images, videos and content used to lure in visitors and convert them to buyers – they are becoming increasingly slower. Customers want a page to load in 2 seconds; however the top ecommerce sites take 7.25 seconds to load. That is two seconds slower than the average in 2009. Our sites are more sophisticated, but sophistication comes with a price tag.
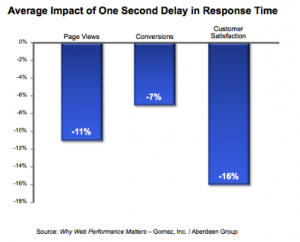
In case you need more proof, this infographic by Kissmetrics clearly correlates how loading time affects your bottom line.

The key is knowing what problems are plaguing your website performance so you can mitigate the issues before your website performance becomes an issue for your customers and your bottom line. Things to look for that can be impacting the performance of your site can be:
- Too many assets – Ecommerce sites are almost all guilty of having too many assets – rightly so, as they are trying to make their product offerings visually appealing for their potential customers. Using media-rich websites that include images, plugins, add-ons and other multimedia content add weight to the website and slow it down. Check out how many assets you have; if you reach triple digits, you may have a problem.
- Heavy and un-optimized assets – Your images and assets can be causing a strain on your server. Often images are in the wrong format, uncompressed or un-optimized and create an unnecessary drain, causing your site to become slow and even crash. Look for some of the following performance culprits:
- Un-optimized images – Full-sized images can consume a lot of bandwidth while loading.
- Excess embedded media – Videos, widgets and 3rd party media that will cause your pages to run as fast as the host site.
- Plugins – Using too many plugins can slow the site down.
- Bulky Code – Inefficient or bulky code containing excess spacing and extra line breaks will cause the site to take longer to load. CSS coders often include a lot of white space that may not be completely necessary.
- Flash – Flash is bulky and can seriously slow down your website. What’s more, if your developer isn’t conscious of the file size of the flash applications, it can slow it down considerably. Flash is also incompatible with mobile devices.
- Java Script – JavaScript is the worst offender of poor performance. JavaScript is directly linked to the increase in weight of web content today. The average webpage today is 13 times heavier than it was in 2002, with 20% of the average page comprised of JavaScript.
- CCS Style Sheets – CSS (Cascading Style Sheets) can be a contributing factor of poor performance, because of its size. Loading CSS from several files can slow down your system.
- Hosting Resource Capacity – Do you know if you have enough bandwidth, memory, and CPU power to accommodate a spike in traffic? Did you select a solution with your current host several years ago, based on your needs at that time? Now, years have passed and your needs may have changed. If this is the case, now is the time to review what your website resource capacity is, if you are coming close to exceeding limits, and if your resources are large enough to accommodate additional growth as well as substantial spikes in traffic. Sites will crash when there isn’t enough bandwidth, memory, or CPU power to support their traffic. So it’s important to ask yourself the following questions:
- Are your servers solid enough for a spike in traffic? Have you considered a cloud server environment or hybrid?
- Does your hosting provider provide the best hosting for high traffic websites?
- Do they have a redundant network with a good track record to reduce chance of downtime in the event that something goes wrong?
It happens to the best of us – Walmart, 2011
As Walmart prepared for Cyber Monday 2011, they neglected to test for spikes in traffic and potential performance bottlenecks. First, customers had to wait for three hours past the promotion launch time for the website to be ready. When customers finally got the opportunity to purchase the goods, they were met with page errors – “We’re having temporary difficulties”, login errors as well as empty shopping carts upon check out. When the users were forced to select their purchases again, they found that their products that they wanted where now sold out. Poor planning and testing were the cause. Luckily, the entire site didn’t crash completely, and they were able to keep the site up despite all of the problems – but it is obvious that they weren’t prepared for the site traffic.
- Network latency -Network variables can cause bottlenecks in your performance. This can be a result of one of the following:
- Throughput – Amount of traffic a network can carry at any one time
- Packet Loss – Network overloading resulting in the loss of data packets; routers or switches that may shed traffic unintentionally
- Retransmissions due to packet loss – Can cause two delays – one from re-sending the data and the second delay resulting from waiting until the data is received in the correct order before forwarding it up the protocol stack.
- Unresponsive web design – If your site isn’t responsive, it will deliver all HTTP requests for a full desktop site – regardless of device type, slowing down a mobile or tablet experience considerably. This is concerning considering that 71% of mobile users expect faster performance on mobile websites than on desktop ones.
A slow-loading mobile site will turn away 2 out of 3 of visitors and lose immediate purchases and repeat visits.
One in ten ecommerce dollars are from mobile, so a good responsive design on all devices is a no-brainer – but approximately 85 percent of small businesses have websites that aren’t responsive for mobile. You need a responsive site. Period. Here’s why –
The Biggest Mobile Fail of This Holiday Season -Best Buy and Sony Style
On Cyber Monday, 2013, customers who tried to take advantage of the deals on the Best Buy and Sony Style websites via their tablets, experienced high error rates. This fail was coined “Biggest mobile fail of this holiday season.”
What was the cause?
According to Keynote, both Best Buy and Sony Style pages were not optimized for tablets. When customers tried to access the two sites from their tablets, they experienced error messages and time-out messages at the three second mark.
Why was this happening?
Because the desktop-optimized sites were trying to load over a mobile network. Considering most of the people were doing so from the comforts of their own home, the heavy content was being uploaded via Wi-Fi, causing a very slow experience for its user.
How much was lost?
Tablets accounted for 10.1 percent of all online sales on Cyber Monday and in 2013 that accounted for $1 billion in e-commerce revenue across over 100 US-based online retailers. Tablet users also averaged $131.10 per order, depending on their share of the market.
How could this be avoided?
Basic UX – a simple test to see if the websites could load properly on all browsers, devices and operating systems. This would identify the issue and give them a red flag that the site needs to be optimized for tablets. This is something that a web designer or IT department should have picked up on.
- Hosting Provider – Is your hosting provider bringing you down? Some questions to ask yourself about your hosting provider?
- What is your hosting provider’s up time rate? Do they guarantee a particular up time rate and is it good enough? If not, they should.
- What are their reviews and reputation like? Do they have a good track record? Have other customers had problems?
- Do they have a redundant network? Can they provide back-up assistance for you in case of an emergency?
- Do you have a dedicated or shared hosting environment? Be wary when choosing shared hosting packages.
- Is Your Hosting Provider Scalable? If you have a surge in traffic to your site, does your hosting provider provide a scalable, secure hosting environment?
- What is your hosting provider’s back up recovery plan? – If your site is flooded with traffic, will your traffic automatically redirect to an emergency overflow site?
- How have your host provider’s customer service levels been? Do they provided 24/7 support?

Image Source: Contegix
The bottom line is that you need a host that has your back. Think of all of the possible scenarios of what can possibly happen and ensure that your host provider can provide back-up for you in the event that something does happen. If they can’t provide the necessary support to keep you up and running – then maybe it is time to consider finding one that can.
Now that you know what potential issues can be plaguing your website, where do you start?
Start by reviewing the potential issues with your IT department and hosting provider to see if any of the ten issues apply to your site. If they do, start optimizing your site, one step at a time. If you want to know more about how to optimize your site, sign up for Applied Innovation’s eBook: Why Your e-Busines Needs a Fully Managed Hosting Provider.
[hs_action id=”3917″]